5 most common chrome extensions used by web developers
Extensions makes our lives easier and also saves time. In this article, I will share 5 such extensions.
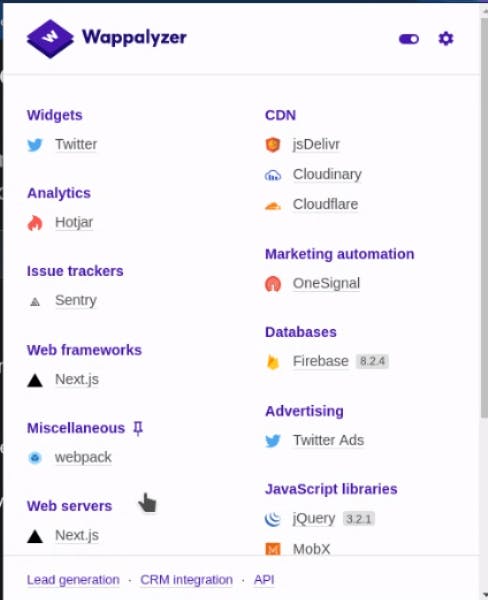
1. Wappalyzer
While looking at any webpage, have you ever wondered what tech stack is used to build that webpage? Well, Wappalyzer can help us with that answer. It not only provides information on technology used, but it also uncovers other categories such as analytics, marketing tools, payment methods and much more.

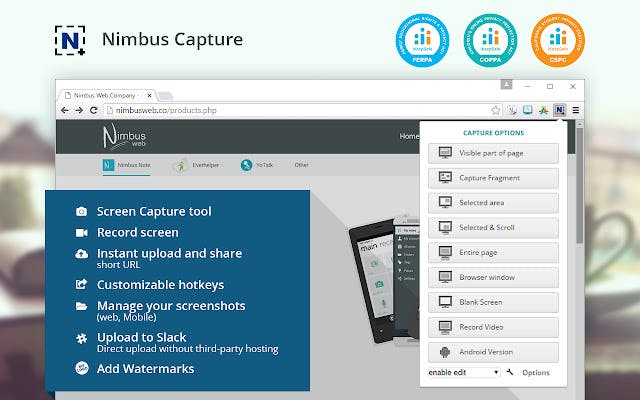
2. Nimbus Screenshot & Screen Video Recorder
There are several screenshot taking tools/extensions available, but Nimbus is one of my favourite. Nimbus allows you to take full web page screenshot or part of it. It also allows users to crop and trim the screencasts. One important feature I like about Nimbus is that the screenshots and screencasts can be saved to the cloud.

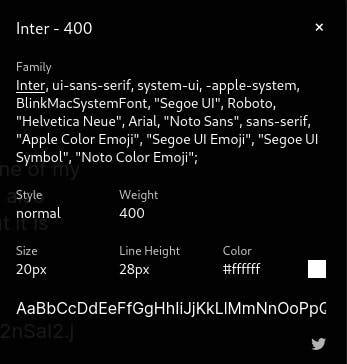
3. WhatFont
WhatFont is a font detector on a webpage. It not only detects the font-family, but also font-size, font-style, line-height and color of the font.

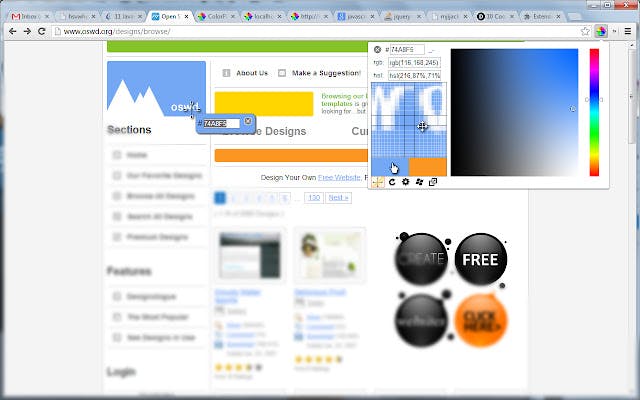
4. ColorPick Eyedropper
ColorPick Eyedropper is an amazing tool to select colors from webpages.

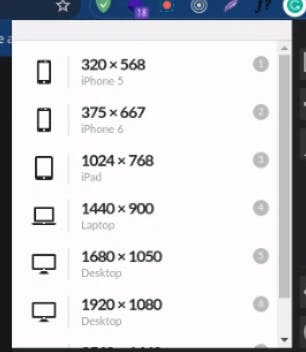
5. Window Resizer
Window Resizer is very usefull for web developers specially while working on responsive designs. Though Toggle device toolbar is available in the browser to check webpages for different screen sizes, Window Resizer is a handy tool which automatically resizes the window and it also covers most common screen sizes of mobile, tablet and desktop.

There are several other alternatives to the extensions I mentioned above, but these are the most commonly used by the web developers.
Thank you for reading this article.
